<!DOCTYPE html> <html> <head> <title>Exercice 1</title> <style> /* Style global pour le corps */ body { background-color: blue; color: white; font-family: Times; font-size: 14; } /* Style pour les titres h1 */ h1 { font-style: italic; font-size: 24; } /* Style pour les listes ordonnées */ ol li { color: yellow; } /* Style pour les listes non ordonnées */ ul li { color: pink; } </style> </head> <body> <h1> <center>Programme de la filière SMI Semestre 3 et 4</center> </h1> <hr> <ol type="I"> <li>Semestre 3</li> <ol> <li>Programmation en langage C</li> <li>Architecture des ordinateurs</li> <li>Système d'exploitation 1</li> <li>Probabilité et statistiques</li> <li>Programmation Web 1</li> <ul> <li>Généralités: Internet et Web</li> <li>Langage HTML</li> <li>Langage CSS</li> <li>Langage JQuery</li> </ul> <li>Langues Étrangères</li> </ol> <li>Semestre 4</li> <ol> <li>Programmation Web 2</li> <li>Structures des données</li> <li>Système d'exploitation</li> <li>Programmation Objets</li> <li>Algèbre relationnel</li> <li>Langues Étrangères</li> </ol> </ol> </body> </html>
Atelier CSS
Atelier CSS PDF
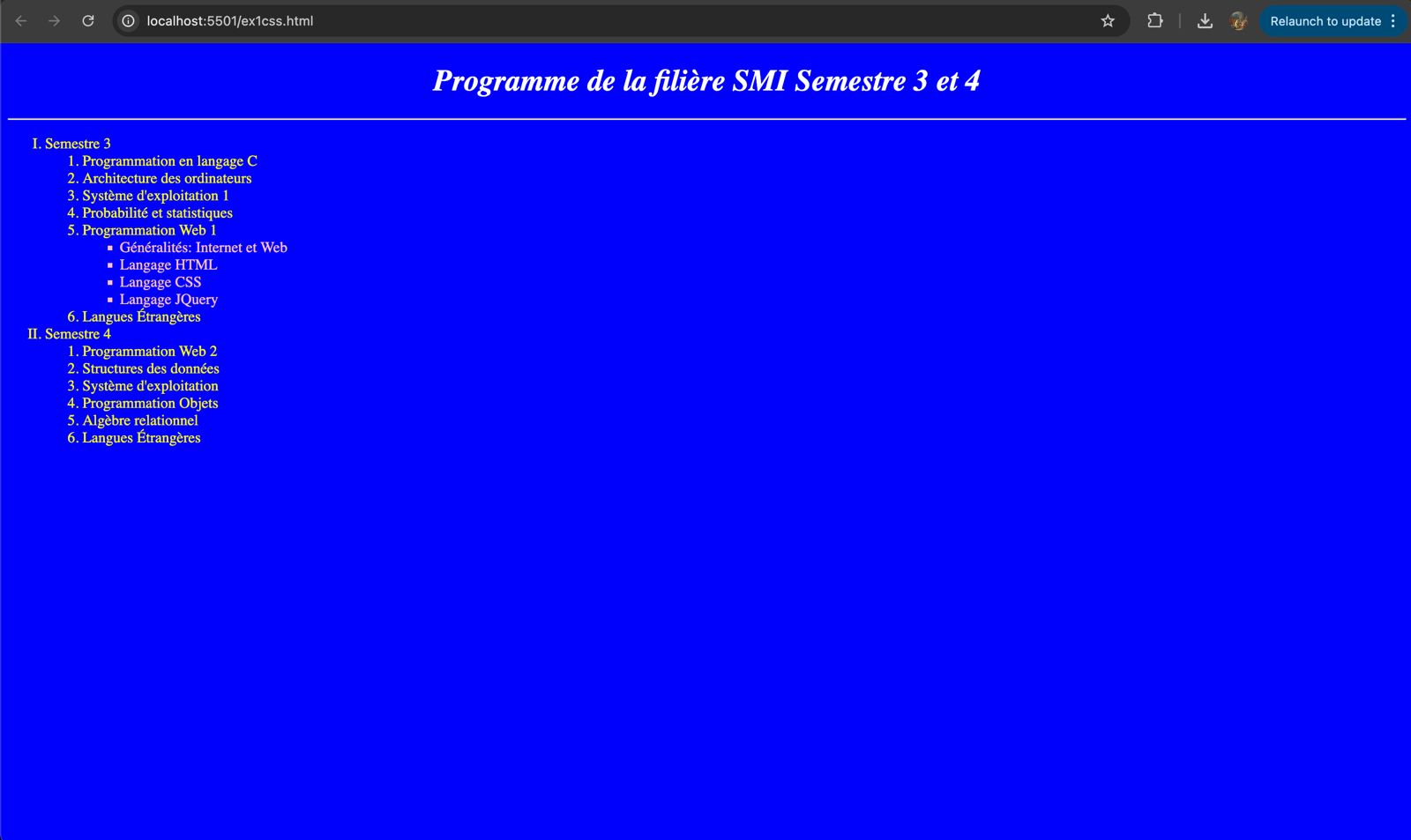
Exercice 1
- Reprendre l’exercice1 de la 1ère série Langage HTML, avec la mise en forme suivante proposée sous un style interne dans le HEAD du document (voir figure au-dessous) :
- Couleur de fond bleu,
- Couleur du texte blanc,
- Le style de police Times, taille 14,
- Le titre H1 en italique et taille 24,
- Les items des listes numérotées en couleur jaune et non numérotées en couleur pink.

Correction
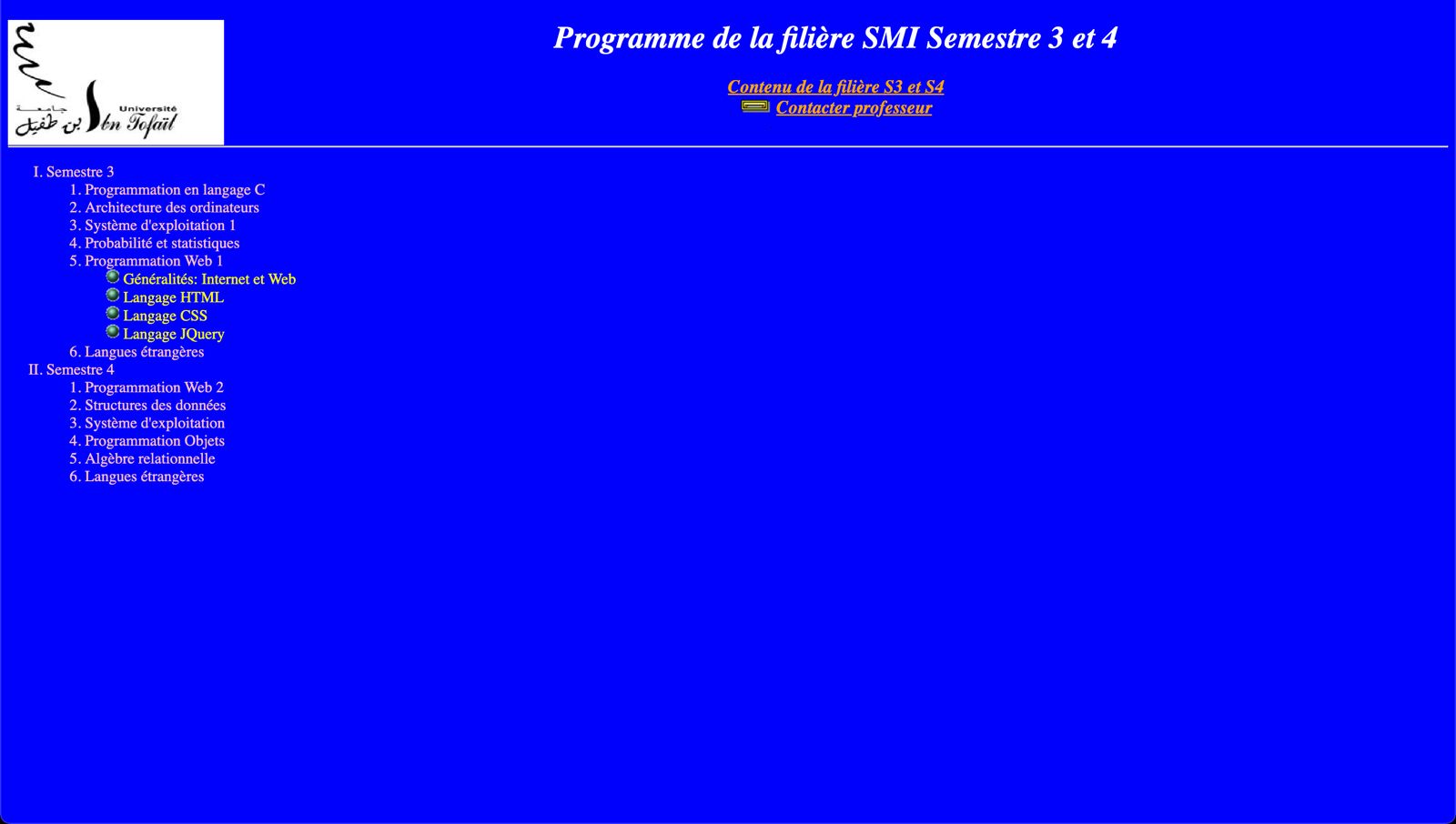
Exercice 2
- Refaire l’exercice 2 de la série précédente Langage HTML en ajoutant une feuille de style CSS du nom « styleEx2.css » contenant les styles suivants proposés dans des classes comme indiqués au-dessous :
- Classe du nom styleBody :
- Arrière-plan en bleu, times et taille 14
- Classe du nom styleH1 :
- Couleur du texte en blanc, italique et taille 24
- Classe du nom styleHR :
- Couleur en blanc
- Classe du nom styleUL :
- Couleur du texte en jaune
- Classe du nom styleOL :
- Couleur du texte en pink
- Classe du nom styleH3 :
- Couleur du texte en green, italique et taille 18
- Classe du nom styleLien :
- Couleur du texte en orange,
- Classe du nom stylePuce :
- Remplacer la puce par défaut par l’image « Bouleverte.gif »

Correction de fichier html
<!DOCTYPE html> <html> <head> <title>Exercice 2</title> <link rel="stylesheet" href="styleEx2.css"> </head> <body class="styleBody"> <img align="left" src="Icons/logoIbnTofail.jpg" width="15%" height="20%"> <h1 class="styleH1"> <center>Programme de la filière SMI Semestre 3 et 4</center> </h1> <h3 align="center" class="styleH3"> <a href="Exercice1.html" class="styleLien">Contenu de la filière S3 et S4</a> <br> <img align="middle" src="Icons/mail8.gif"> <a href="mailto: [email protected]" class="styleLien">Contacter professeur</a> </h3> <hr class="styleHR"> <ol type="I" class="styleOL"> <li>Semestre 3</li> <ol> <li>Programmation en langage C</li> <li>Architecture des ordinateurs</li> <li>Système d'exploitation 1</li> <li>Probabilité et statistiques</li> <li>Programmation Web 1</li> <ul class="styleUL"> <li class="stylePuce">Généralités: Internet et Web</li> <li class="stylePuce">Langage HTML</li> <li class="stylePuce">Langage CSS</li> <li class="stylePuce">Langage JQuery</li> </ul> <li>Langues étrangères</li> </ol> <li>Semestre 4</li> <ol class="styleOL"> <li>Programmation Web 2</li> <li>Structures des données</li> <li>Système d'exploitation</li> <li>Programmation Objets</li> <li>Algèbre relationnelle</li> <li>Langues étrangères</li> </ol> </ol> </body> </html>
Correction de fichier css
/* Style général pour le corps de la page */ .styleBody { background-color: blue; font-family: Times; font-size: 14; } /* Style pour les titres principaux (h1) */ .styleH1 { color: white; font-style: italic; font-size: 24; } /* Style pour la ligne horizontale (hr) */ .styleHR { color: white; } /* Style pour les listes non ordonnées (ul) */ .styleUL { color: yellow; } /* Style pour les listes ordonnées (ol) */ .styleOL { color: pink; } /* Style pour les sous-titres (h3) */ .styleH3 { color: green; font-style: italic; font-size: 18; } /* Style pour les liens */ .styleLien { color: orange; } /* Style pour les puces des listes avec une image */ .stylePuce { list-style-image: url('Icons/Bouleverte.gif'); }
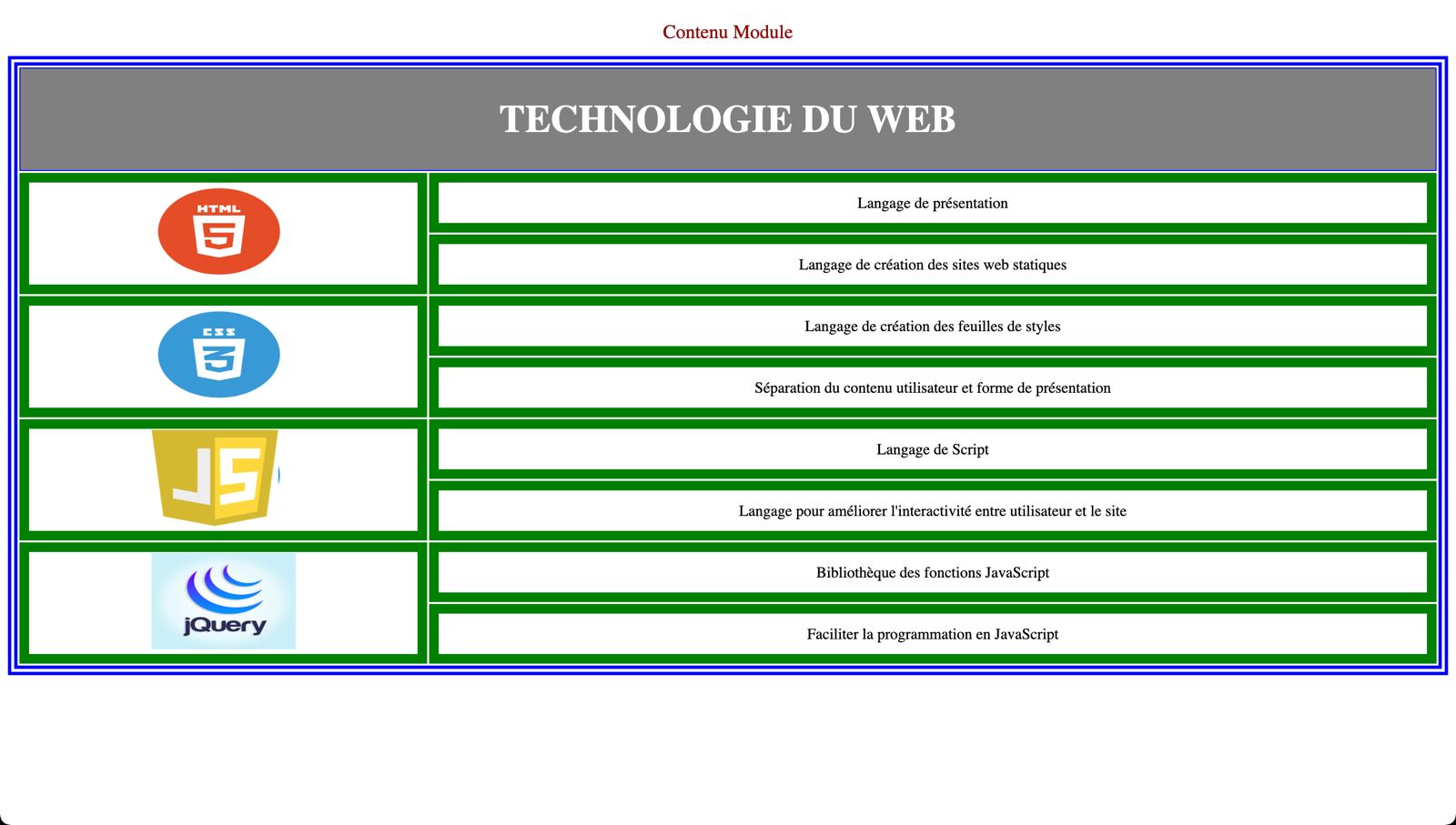
Exercice 3
- Refaire l’exercice 3 de la série précédente Langage HTML en ajoutant une feuille de style CSS du nom « styleEx3.css » contenant les styles suivants proposés dans des ID comme indiqués au-dessous :
- ID du nom styleTable :
- Bordure de type double, couleur bleu, largeur 100% et d’épaisseur 10 pixels.
- ID du nom styleLegende :
- Couleur darkRed, taille 24 et hauteur 50 pixels.
- ID du nom styleEntete :
- Texte en majuscule, centré, en blanche, couleur d'arrière-plan en gray, taille 20 et hauteur 50 pixels.
- Style pour la balise td :
- Bordure de type solid, couleur verte, épaisseur 10 pixels, texte de taille 16, centré.

Correction de fichier html
<!DOCTYPE html> <html> <head> <title>Exercice 3</title> <link rel="stylesheet" href="styleEx3.css"> </head> <body> <table width="100%" border="1" id="styleTable"> <caption id="styleLegende">Contenu Module</caption> <tr> <th colspan="2" id="styleEntete"> <h1> <center>Technologie du Web</center> </h1> </th> </tr> <tr> <td align="center" rowspan="2"> <a href="ChapHTML.html"> <img src="html.png" width="150" height="100"> </a> </td> <td>Langage de présentation</td> </tr> <tr> <td>Langage de création des sites web statiques</td> </tr> <tr> <td align="center" rowspan="2"> <a href="ChapCSS.html"> <img src="css.png" width="150" height="100"> </a> </td> <td>Langage de création des feuilles de styles</td> </tr> <tr> <td>Séparation du contenu utilisateur et forme de présentation</td> </tr> <tr> <td align="center" rowspan="2"> <a href="ChapJavaScript.html"> <img src="JavaScript.png" width="150" height="100"> </a> </td> <td>Langage de Script</td> </tr> <tr> <td>Langage pour améliorer l'interactivité entre utilisateur et le site</td> </tr> <tr> <td align="center" rowspan="2"> <a href="https://fr.wikipedia.org/wiki/JQuery"> <img src="JQuery.png" width="150" height="100"> </a> </td> <td>Bibliothèque des fonctions JavaScript</td> </tr> <tr> <td>Faciliter la programmation en JavaScript</td> </tr> </table> </body> </html>
Correction de fichier css
/* Style pour la table avec un identifiant spécifique */ #styleTable { border: 10px double blue; width: 100%; } /* Style pour la légende de la table */ #styleLegende { color: darkred; font-size: 20px; line-height: 50px; } /* Style pour l'en-tête de la table */ #styleEntete { text-transform: uppercase; text-align: center; background-color: gray; color: white; font-size: 20px; line-height: 50px; } /* Style général pour les cellules de la table */ td { border: 10px solid green; font-size: 16px; text-align: center; }
Exercice 4
- En utilisant les possibilités offertes par le positionnement des images et textes avec CSS, créer la page Web du nom « Ex4.html » composée de : un titre H1 : « Technologie Web », couleur bleu en gras et une grande taille de votre choix, et les images : « TechWeb.gif », « HTML.gif », « CSS.gif », « JavaScript.gif », « JQuery.gif », placées dans la page web comme indiquée dans la figure au-dessous

Correction de Ex4.html
<!DOCTYPE html> <head> <title>Ex4</title> <link rel="stylesheet" href="styleEx4.css"> </head> <body> <h1 style="text-align: center; color: blue; font-size: 80px; font-style: bold;">Technologie Web</h1> <img src="html.png" width="150px" style="position: absolute; left: 500px; top: 150px"> <img src="TechWeb.png" width="250px" style="position: absolute; left: 650px; top: 300px"> <img src="css.png" width="150px" style="position: absolute; left: 900px; top: 150px"> <img src="JavaScript.png" width="150px" style="position: absolute; left: 500px; top: 450px"> <img src="JQuery.png" width="150px" style="position: absolute; left: 900px; top: 450px"> </body>